พอดีเพิ่งเริมได้เล่น Cloud แบบจริงๆ จังๆ ก็เลยเลือกใช้ของ DigitalOcean เนื่องจากถูกมาก ^^ และหาข้อมูลใช้งานง่าย ที่ต้องทำ Remote Access นั้นเนื่องจากหลังจากสร้าง Droplets (เลือก Ubuntu) แล้วเวลาใช้งานต้องทำงานผ่าน Command เท่านั้นซึ่งไม่สะดวกเลย ก็เลยหาวิธีใช้งานให้ง่ายเวลาจะเข้าไปจัดการกับ Database
โอเคเริ่มเลย ก็เปิด putty แล้วก็ shell command กันเลย
ติดตั้ง MySQL
1. เข้ามาแล้วก็ update กันก่อน
$ sudo apt-get update 2. ติดตั้ง MySQL
sudo apt-get install mysql-server
3. Configuration MySQL และ Set Password
sudo mysql_secure_installation
4. Active MySQL
sudo mysql_install_db
5. ทดสอบ MySQL ด้วย
service mysql status
Enable Remote Access MySQL
การ Enable Remote Access MySQL ทำเพื่อให้เราสามารถ Connect จากโปรแกรมบนเครื่องเราได้
พิมพ์คำสั่ง เพื่อเข้าไปแก้ไข config
sudo vi /etc/mysql/my.cnf
comment 2 บรรทัดนี้
#bind-address = 127.0.0.1
#skip-external-lockingจากนั้น Restart MySQL ด้วยคำสั่ง
sudo service mysql restart
ทำการ Connect MySQL ด้วยคำสั่ง
mysql –u root -p
ระบุ Password ที่เราได้กำหนดไว้ตอน Configuration
ทำการ Grant permission ให้ User root
GRANT ALL PRIVILEGES ON *.* TO root@'%' IDENTIFIED BY 'YOUR_PASSWORD';
FLUSH PRIVILEGES;
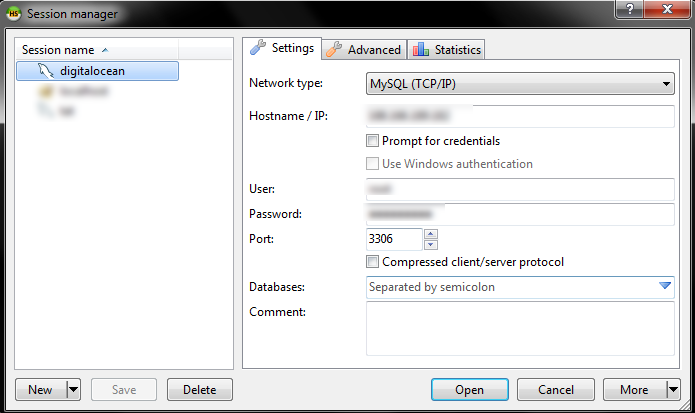
เรียบร้อย ทดสอบเปิดโปรแกรม Connect MySQL บนเครื่อง
กำหนด IP เป็น IP ของ DigitalOcean ที่ได้ กำหนด User เป็น root และ Password ตามที่กำหนดไว้ แล้วกด Open

แสดง Popup จากเตือน ว่าเราไม่ได้ใช้ SSL กด OK

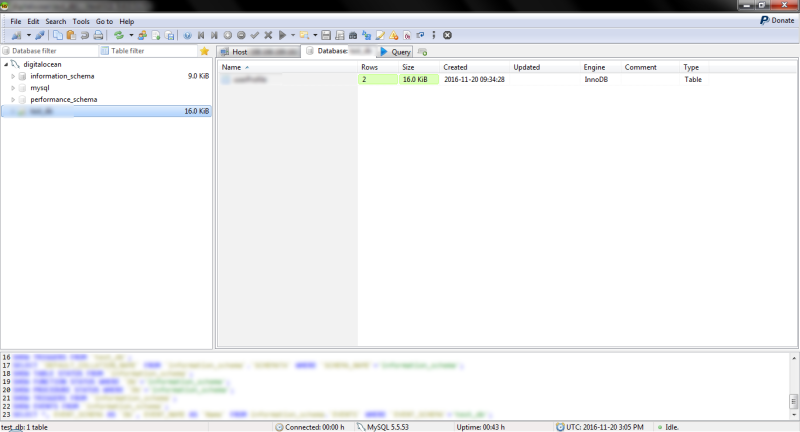
แสดง Default Database เรียบร้อย พร้อมใช้งาน

ขอบคุณครับ









